Flex2でCoverFlowクローンを作る (2) ~IDEを導入する
Tuesday, April 22, 2008 04:04:25 PM
<!– more –>現在、オブジェクト倶楽部のメールマガジンで連載している「Flexで体験するリッチクライアント」を補足するTechnoteです。
第二回は、FlexでFlashコンポーネントを開発するのに便利なIDEを導入する手順を整理します。
■FlashDevelopとは
FlashDevelopは、フリーで利用可能なFlashの統合開発環境です。Flex Builderは有償版なので、タダで開発したいという人は、このツールを使うのがオススメです。Flex2,Flex3に必要なmxmlやActionScriptのコード補完機能などプログラミングをするには十分な機能を持っています。メニューなどすべて英語表記ですが、Eclipse IDEと操作性は似ているので、大きな問題はないでしょう。
■ダウンロードする
FlashDevelopのサイトへアクセスします。
 最新版を入手するには、Releasesを選択します。
最新版を入手するには、Releasesを選択します。
 現時点の最新版は3.0.0 Beta7です。まだBetaですが3系を使うことを推奨します。
現時点の最新版は3.0.0 Beta7です。まだBetaですが3系を使うことを推奨します。
 ダウンロードのリンクをクリックすると、ダウンロードが始まります。ダウンロードが終わるまでしばらく待ちましょう。
ダウンロードのリンクをクリックすると、ダウンロードが始まります。ダウンロードが終わるまでしばらく待ちましょう。
■インストールする
ダウンロードしたファイル(現時点ではFlashDevelop-3.0.0-Beta7.exe)を実行します。
 画面の指示にしたがって進んで行くとインストールが始まります。
画面の指示にしたがって進んで行くとインストールが始まります。
 こちらはFlex本体と違って、それほど時間もかからずに終了します。
こちらはFlex本体と違って、それほど時間もかからずに終了します。
■はじめにすること
FlashDevelopはFlex SDKの環境は含んでいないので、パスを設定する必要があります。
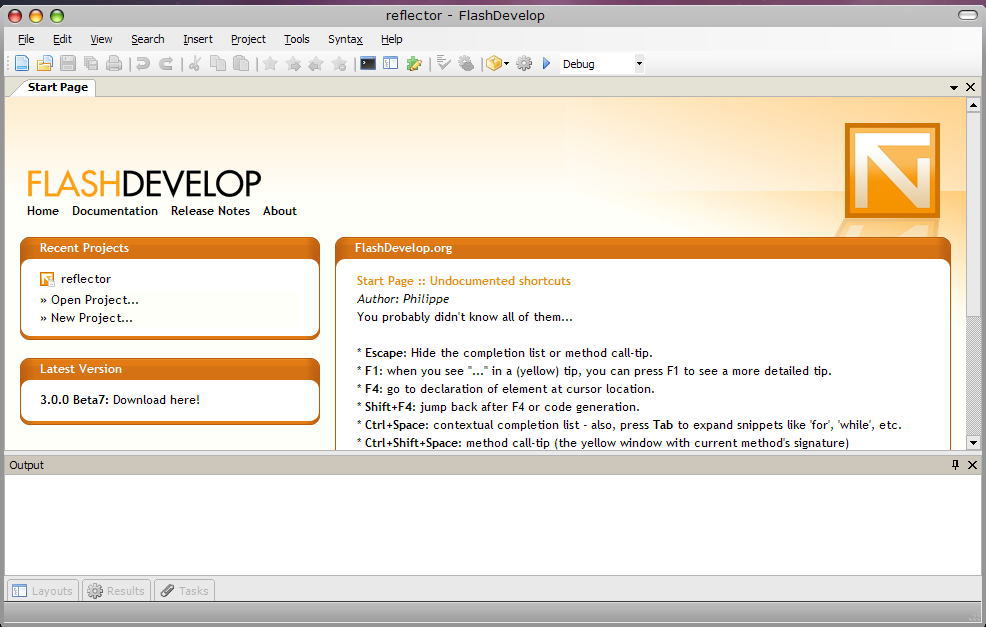
 まずインストールしたFlashDevelopを実行します。
まずインストールしたFlashDevelopを実行します。
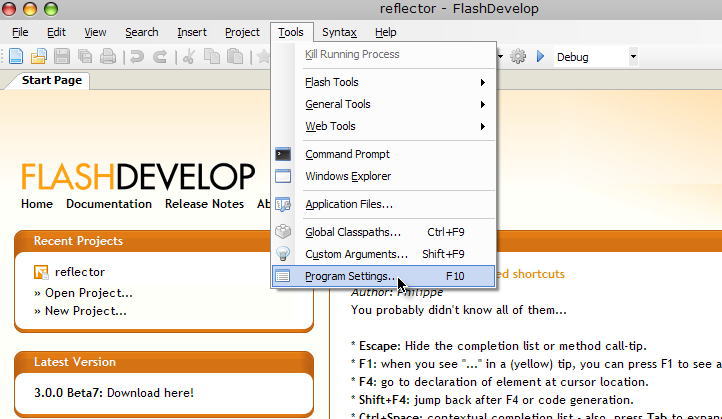
 Tools - Program Settings… (もしくはF10)を選択します。
Tools - Program Settings… (もしくはF10)を選択します。
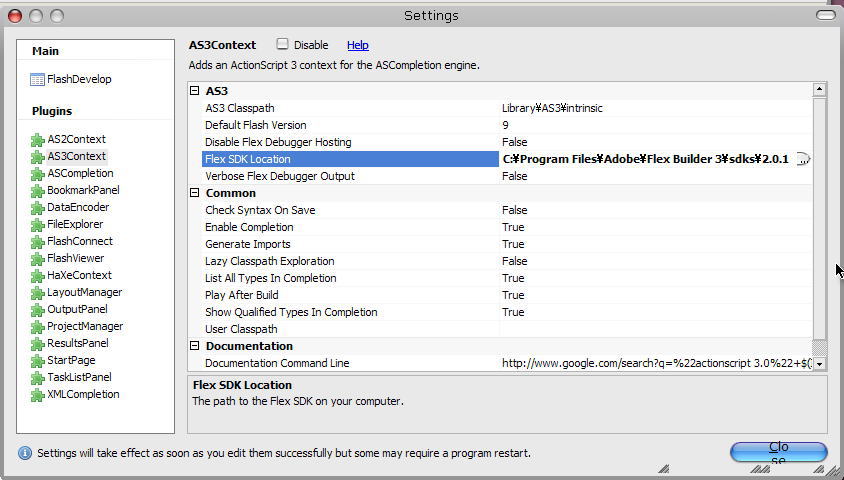
 左側のタブで「AS3Context」を選択し、Flex SDK Locationの値を設定します(デフォルトはc:flex_sdkなどになっています)。もしFlex Builderをデフォルトインストールしたなら、C:Program FilesAdobeFlex Builder 3sdks2.0.1 になってると思うので、Flex2のトップディレクトリを選択します。今回はメルマガがFlex2で先行しているので、Flex2で進めます。設定したらCloseで設定画面を閉じます。特に保存とかないのですが、設定は無事保存されるので気にしないことにします。
左側のタブで「AS3Context」を選択し、Flex SDK Locationの値を設定します(デフォルトはc:flex_sdkなどになっています)。もしFlex Builderをデフォルトインストールしたなら、C:Program FilesAdobeFlex Builder 3sdks2.0.1 になってると思うので、Flex2のトップディレクトリを選択します。今回はメルマガがFlex2で先行しているので、Flex2で進めます。設定したらCloseで設定画面を閉じます。特に保存とかないのですが、設定は無事保存されるので気にしないことにします。
■次回
Flex2を使って画像を表示する簡単なサンプルからスタートしていきます。