PHPMatsuriに参加するとできること
Wednesday, September 28, 2011 09:09:00 AM
昨日の @hidenorigoto さん「10/15・16[大阪]TDDやBDDも学べるよ!PHP Matsuriに参加しよう! 」からのリレーブログです。
PHPMatsuriは国内外からPHPerを中心にWeb系のエンジニアが集まるハッカソンを中心としたイベントです。今年は大阪で10/15から10/16までの宿泊イベントとして開催されます。
同様のイベントが少なかったり、Matsuriって何っ?みたいな不信感 :ko: を持っている人や、参加を迷っている人もいると思うので、具体的に「何ができるのか」という視点で紹介したいと思います。
大事なことは最初に
今年も多くのスポンサー企業様に支えられ開催することができました。ありがとうございます。
PHPMatsuri 2011 in Osaka はチケット発売中です。まだチケット購入していないかたは、こちらから購入することができます。
とにかく聴いてみる
 PHPMatsuriでは、何か開発するという目的でなく、講演を聴くという参加スタイルでも有意義な2日間を過ごす事ができます。
初日は豪華ゲストとスポンサー殿によるカンファレンス形式の講演が夜まで続きます。これだけ多様なメンバーが揃うのもPHPMatsuriならではです。もちろん海外ゲストのセッションには(同時ではありませんが随時)翻訳が付くので安心です。通訳の方はPHPカンファレンスでもおなじみのケイワイトレード殿です。
PHPMatsuriでは、何か開発するという目的でなく、講演を聴くという参加スタイルでも有意義な2日間を過ごす事ができます。
初日は豪華ゲストとスポンサー殿によるカンファレンス形式の講演が夜まで続きます。これだけ多様なメンバーが揃うのもPHPMatsuriならではです。もちろん海外ゲストのセッションには(同時ではありませんが随時)翻訳が付くので安心です。通訳の方はPHPカンファレンスでもおなじみのケイワイトレード殿です。
もし講演で興味を持つ事ができたら、並行して行われているワークショップですぐ体験することができます。当日は公式にアナウンスされているもの以外にも、野良ワークショップが行われるのもPHPMatsuriの特徴です。参加者のみんながやりたいと思う事を、できる人と一緒にやってみる、昨年もこのようなスタイルでいくつかのワークショップが行われました。夜には闇PHPMatsuriが行われるとか….
2日目には参加者が発表を行う大LT大会。ネタあり :lol: 、真面目な発表あり :idea: 、24時間を共に過ごした参加者の発表が続きます。
ただ聴いてみるだけでは、もったいないので「1つ質問をする」という目標を持ってみてはどうでしょうか?海外の憧れプログラマーへの質問も講演のQA時間なら通訳の方が、それ以外の時間も会場にいる仲間が助けてくれることでしょう。
何か作ってみたい
 「何か作ってみたいけど、ちょっと」という人は、ワークショップに参加してみてはどうでしょうか?人気の次世代フレームワークや、スマートフォン向けアプリの作成は講演とセットで習得することができるまたとない機会です。また夜にはPHPUnitやBehatについてのワークショップもあります。
「何か作ってみたいけど、ちょっと」という人は、ワークショップに参加してみてはどうでしょうか?人気の次世代フレームワークや、スマートフォン向けアプリの作成は講演とセットで習得することができるまたとない機会です。また夜にはPHPUnitやBehatについてのワークショップもあります。
もしフレームワークについて困った事がおきてもそこには、そのフレームワークの開発者や、百戦錬磨のPHPerがいます。思い切って疑問や要望をぶつけられる、こちらもまたとない機会です。
せっかくですので、このワークショップで習得したことをベースに何か作ってみたり、習得したこと自体でも良いので2日目の大LT大会で発表してみましょう。
発表はスライドがなくてもデモを行うだけでも大丈夫です。一人の体験、経験は他の人にも共感を得る事ができると思います。
他の人と一緒に作ってみたい
ハッカソンや開発合宿というスタイルで何か成果を残したい!という人は、参加者ポジションペーパーを有効活用してもらえればと思います。
昨年は入り口のホワイトボードに各自やりたい事を付箋紙に書いて貼り出して、協力者を募るというスタイルだったのですが、事前の準備などあまりうまく機能しませんでした。 今年はその反省を活かし、事前に参加者同士どういった事がやってみたいのかなどの交流ができるように、ポジションペーパーを記入できるようにしました。積極的に開発をしたいという人はポジションペーパーの記入にご協力ください。それをみた他の参加者の方は、「私でもこんなことならできる」ということで協力を申し出てみるのも良い交流のスタイルだと思います。もちろん1人で黙々と作りたい!という人は、その旨ポジションペーパーに書いてもらっても良いかもしれません。
長い夜の過ごし方

昨年は夜にサプライズイベントがあったり、JIREIマスターが登場したり、Redbullガールが翼を授けてくれたりしました。
今年は何がおきるのかな?深夜には講演のスクリーンを使ってゲーム大会が行われていたり(写真はCakePHPのコアデベロッパーGraham とゲームを楽しむ様子)と、本当に自由な過ごし方ができるイベント。ハッカソン、開発合宿、修学旅行(?)、カンファレンスなど特定の枠にハマらないイベント、それがPHPMatsuriの良いところですね。
何でも良いので発表してみよう
 PHPMatsuriの2日目の午後は大発表会です。
PHPMatsuriの2日目の午後は大発表会です。
発表時間は長くても5分です(発表希望者の人数で短くなる可能性があります。昨年は4分でした)。発表はちょっと、と思っている人も大丈夫です。もし失敗しても、それについてそれほど覚えている人はいないものです。もちろん良い発表をすれば覚えてくれる人もいるでしょうが、さすがに40人近い人数が発表しますので、インパクトを残す発表の方が難しいかもしれません。 :eyes:
せっかくの機会です。発表する内容も講演を聴いて良いなと思った事、作ったもののデモなど様々で大丈夫です。
発表すると参加者投票によって順位が付き、賞品が出ます。現時点でどういった賞があるかということが申し上げられないのですが、例えば各フレームワークの賞だったり、クラウド賞だったり、あえて他の参加者が狙わないジャンルに絞って賞品稼ぎに出るのも良いかもしれません :p
また昨年はお一人にドラ娘をお願いしたのですが、さすがに3時間ドラを叩き続けるのは大変です。今年は交代もしたほうがいいのかなぁと思っています。そこで、私やりたい!という人がいましたら、ポジションペーパーに「ドラ娘やりたい!」と表明していただければ、スタッフから声をかけられるかもしれませんよ!
最後に
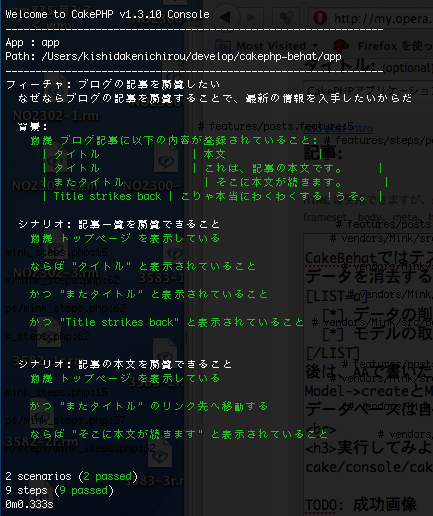
昨年、私はBehatというBDDフレームワークに注目し、日本語化することでベストハッカー賞をいただきました(スタッフなのに空気を読まずすみません…)。それからBehatを追い続け、最近公開したCakeBehatにまでつながっています。
参加者の人にも、今後オープンソース活動をするきっかけになったり、多くの勉強会やイベントに出るきっかけになるようなイベントにして欲しいなと思っています。
これだけ様々な楽しみ方ができるイベントに参加しない理由はないですね。まだチケット購入していないかたは、こちらから購入することができます。
なおちょっと目立たないところに、タイムテーブル、参加者一覧もありますので参考にしてください。
明日は @koyhoge さんです!




 途中ロンドンで乗り継ぎだったのですが、行く前にイロイロと調べたらロンドンの乗り継ぎはあまり便利ではないということを聞いていて、どうなることかと思っていました。実際、ロンドン空港に到着すると案内表示版には、ほとんど搭乗ゲートが出ていません。遠いゲートまでは25分もあるというのに…. 結局30分前ぐらいに15分程度のゲート案内が出て、移動しました。丸っきりの廊下でしたが、国内線なのでそんなものなのかな、と。
途中ロンドンで乗り継ぎだったのですが、行く前にイロイロと調べたらロンドンの乗り継ぎはあまり便利ではないということを聞いていて、どうなることかと思っていました。実際、ロンドン空港に到着すると案内表示版には、ほとんど搭乗ゲートが出ていません。遠いゲートまでは25分もあるというのに…. 結局30分前ぐらいに15分程度のゲート案内が出て、移動しました。丸っきりの廊下でしたが、国内線なのでそんなものなのかな、と。  会場は手前に電源の準備された丸テーブルと、階段状の客席になっていて、自由に座ります。PCを持ってワークショップに参加している人は割とテーブル席で、そうでない人は階段席という感じでした。昨年のシカゴは全てテーブル席でみんなPCを持っていたような気がしたので、ちょっと意外な光景でした。しっかり話を聞いたり議論したりする、という雰囲気は濃かったように思います。
会場は手前に電源の準備された丸テーブルと、階段状の客席になっていて、自由に座ります。PCを持ってワークショップに参加している人は割とテーブル席で、そうでない人は階段席という感じでした。昨年のシカゴは全てテーブル席でみんなPCを持っていたような気がしたので、ちょっと意外な光景でした。しっかり話を聞いたり議論したりする、という雰囲気は濃かったように思います。


 お昼には恒例のリアルケーキも登場。ちょうどその場にいたコアデベロッパーが揃って記念撮影。左から2番目が国際化対応の発表をしたrenanでオランダで働いているそうです。ブラジル人でもある彼は、国際化対応について問題点と解決策をわかりやすく解説していました。これは日本語圏のユーザにとってもありがたいですね。どの国でも作られたプラグインなどが国際化考慮されていれば言語ファイルなどを用意するだけで良い訳ですし。
お昼には恒例のリアルケーキも登場。ちょうどその場にいたコアデベロッパーが揃って記念撮影。左から2番目が国際化対応の発表をしたrenanでオランダで働いているそうです。ブラジル人でもある彼は、国際化対応について問題点と解決策をわかりやすく解説していました。これは日本語圏のユーザにとってもありがたいですね。どの国でも作られたプラグインなどが国際化考慮されていれば言語ファイルなどを用意するだけで良い訳ですし。 ビールが安い!
ビールが安い!  マンチェスター・ユナイテッド博物館がいい!
マンチェスター・ユナイテッド博物館がいい!