Maker Faire Tokyo 2019にCHIRIMENコミュニティで参加しました
Monday, August 12, 2019 10:50:00 AM
今年もMakers夏の祭典Maker Faire Tokyoに出展してきました。
昨年の記事はこちら:Maker Faire Tokyo 2018 に CHIRIMENコミュニティで参加しました
もうこの準備のため、2ヶ月ぐらい時間を使った(構想から実装まで)ので、長文になります。
昨年の反省と今年の想い
昨年はCHIRIMEN PIANOを作って、展示したのですが、地味だなーと。 ちゃんとしたピアノ風の見た目を作れば良かったとか、いろいろ思うところがありました。
展示の想いとしては、CHIRIMENコニュニティのアピールではあるわけで、とにかく足をとめて興味を持ってもらうことが大切です。 昨年はバスがあって、LEDラッピングを光らせるデモがあって、かなりの人が足をとめてくれたのですが、今年はバス無しということがわかっていたのです。
鳴り物と光り物は、足をとめてもらえる要素が多いので、今年も楽器でいこうとは決めていました。 自分でデモプレイできる楽器といえばギターとサックス…. サックスはさすがに作れないなーということで、ギターを選択しました。
昨年の技術を応用して、今年はこんなのかな?みたいなのを初期は想定していました。
いわゆるスティールギターです。 ただ構想を重ねていく中で、やっぱり人の興味を引くのには地味かなーと思い始め、どうせならガイコツおじさんのように、 より参加者に近い形でコミュニケーションできないかな?と考え普通のギタースタイルへと変えていきました。
いざ準備開始
いつももっと早く始めてればなぁ、と思うのですが、だいたい6月からです。春のカンファレンス時期なんですよね… といっても6月は、上記の構想や設計と実際に必要になりそうなセンサー類などの発注作業を行ってました。
PHPカンファレンス福岡2019で、 標準インターフェースを使ったアプリケーション開発について発表してきましたにも書いたとおり6月末は福岡での発表がありましたが、 それも終わり7月から本格始動です。
まずセンサー類などが届くまでにWebアプリの作成から。 昨年のCHIRIMEN PIANOと同様に、PCでもスマホでも、もちろんCHIRIMENでもプレイ可能なギターアプリを作ります。 もちろん Web Components 技術を使って。
WebI2Cエレメント自体の昨年からのアップデートは少なくて <chirimen-ads1015> というタグを追加しただけに終わりました。
ADS1015搭載 12BitADC 4CH 可変ゲインアンプ付きを使うためですが、これをどのように使ったかは後で解説します。
CHIRIMEN-GUITER
CHIRIMENぎたー
PCやスマホでのプレイ方法:

PCの場合は、フレットがキーボードにアサインされています。
F3, E2などの音階の下にアサインされているキーを表示しています。
たとえばC3の場合は q キーを、F2の場合は c キーを押します(同時に複数のキーを押してコードにすることも可能です)。
音を鳴らすには、右側の黒い部分をマウスホバーして上下すると音が鳴ります。
スマホの場合は、タッチ(マルチタッチ)に対応しています。 回転固定アプリなどを使って、横向き、上下反転すると、通常のギターを操作するのと同じようにフレットをおさえることができます。 ピックアップが右の黒い部分なのはPC版と同じですが、スマホ版ではここを擦る(スワイプする)ことで音が鳴ります。
CHIRIMENでのプレイ方法:
普通のギターっぽく演奏できます!
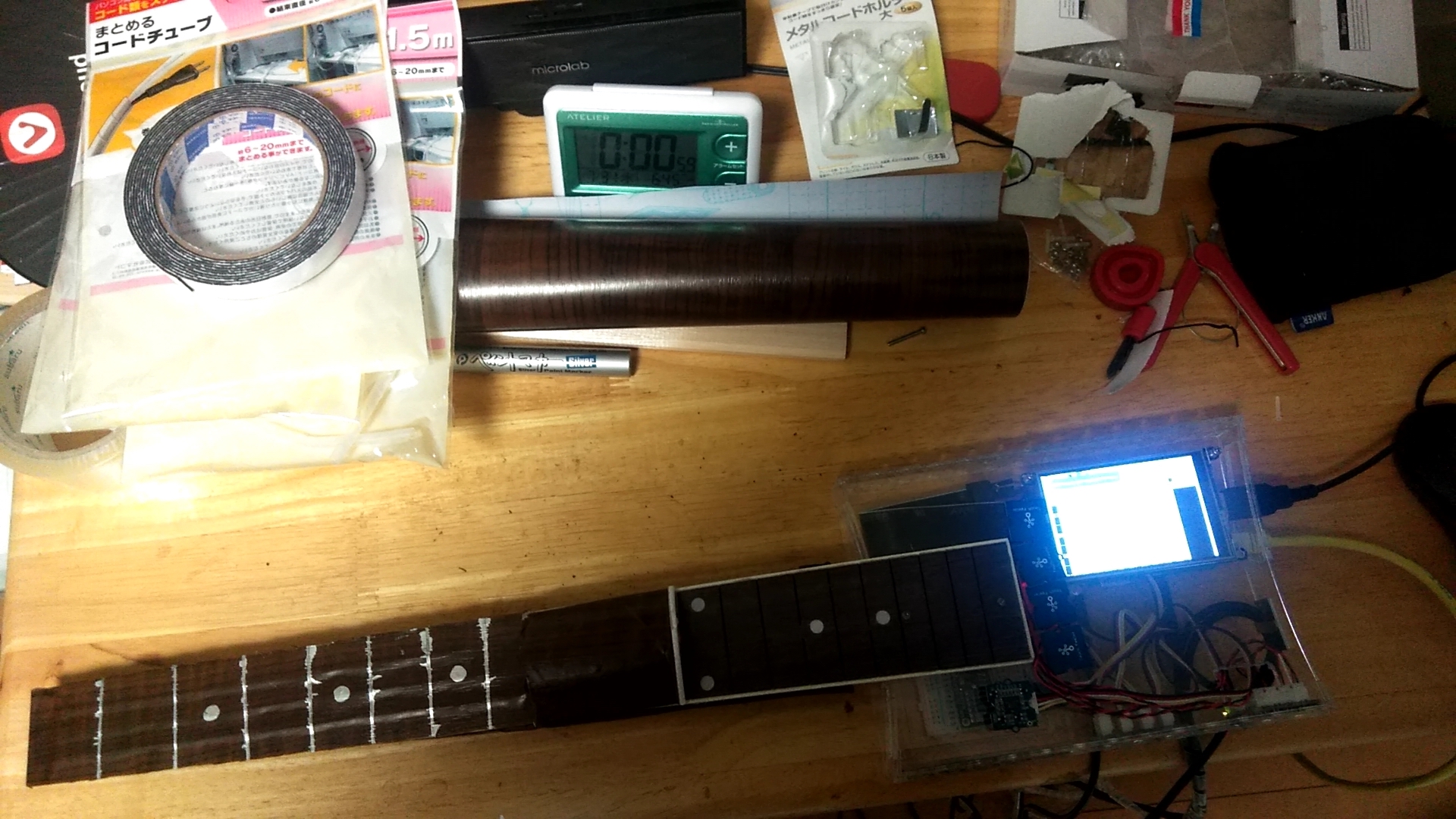
ハード制作
ギターを作るために利用したものは以下のとおりです。
- CHIRIMEN piano を作るときに書いたCHIRIMEN Raspi setupの記事でふれたもの
- Raspberry Pi 3 model B+
- Adafruit PiTFT Plus 480x320 3.5インチTFT
- Adafruit GPIOリボンケーブル - 26ピン
- TOSHIBA microSDHC 16GB
- GROVE - I2C タッチセンサ
- GROVE - ジェスチャー
- GROVE - I2Cハブ
- GROVE - 4ピンケーブル 20cm (5本セット)
- Grove 4ピンコネクタ - ジャンパーピン変換ケーブル(5本入り)
- ADS1015搭載 12BitADC 4CH 可変ゲインアンプ付き
- JST to Breadboard Jumper (3-pin)
- SoftPot接触位置センサ200mm
- ギターフレットボード
- ブレッドボード/足長ソケット/ジャンパー(AWG22)
- 木目調シート(100均にあるもの)
- クリアケース(100均にあるもの)
- シルバーラッカー(100均にあるもの)
- チップスターの缶(食べ終わったもの)
フレット
ギターのフレットには、どこが押されたかを調べるため、 SoftPot接触位置センサ を利用することにしました。
このセンサーは曲げセンサーなどと同じで、押した箇所の抵抗が上がることでアナログ値として、起点からの距離を知ることができます。
このセンサーを弦の代わりに6本はれば良いわけですが、センサーの幅が両端をギリギリまでカットしても1cmあります。
ギターのフレットボードは一番幅が狭い箇所が4cmぐらいなので、6本はどうみても無理。
ということで、スクリーンショットなどでもわかるとおり、4弦ギターになっています(それはベースなのでは?とかウクレレで良かったのでは?という話はありますが、私がデモプレイできないので… ry)

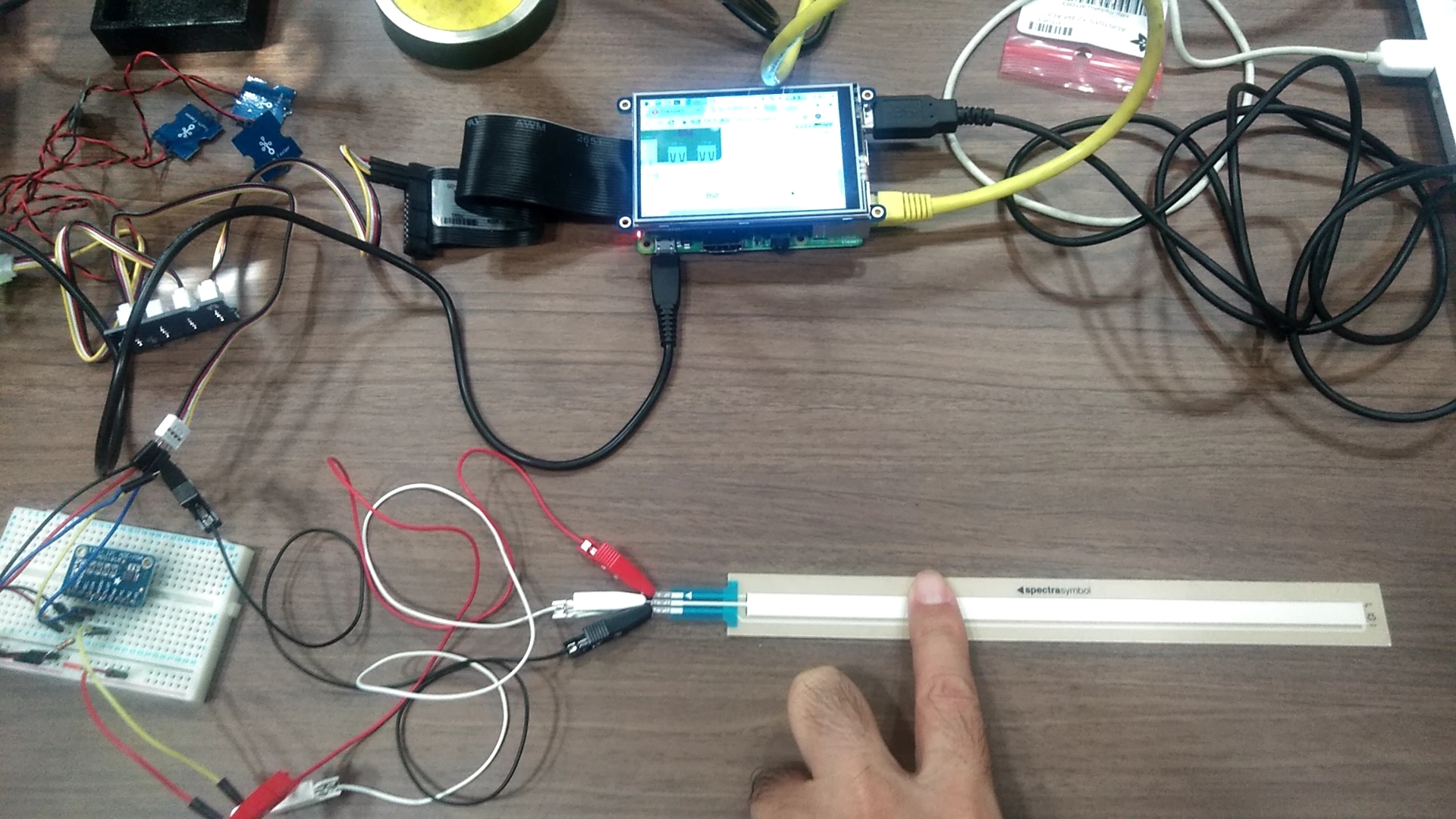
まずはCHIRIMENとADS1015を使って、SoftPot接触位置センサから値が取得できるかを調べます。 ADS1015のオンラインサンプルはRaspi3版のADS1015オンラインサンプルがあるので、センサーを接続してCHIRIMEN for Raspi3のブラウザで動作確認します。 ちょっとわかりずらいですが、Raspi上のTFTモニタにサンプル画面が表示され、押した場所の値が表示されています。

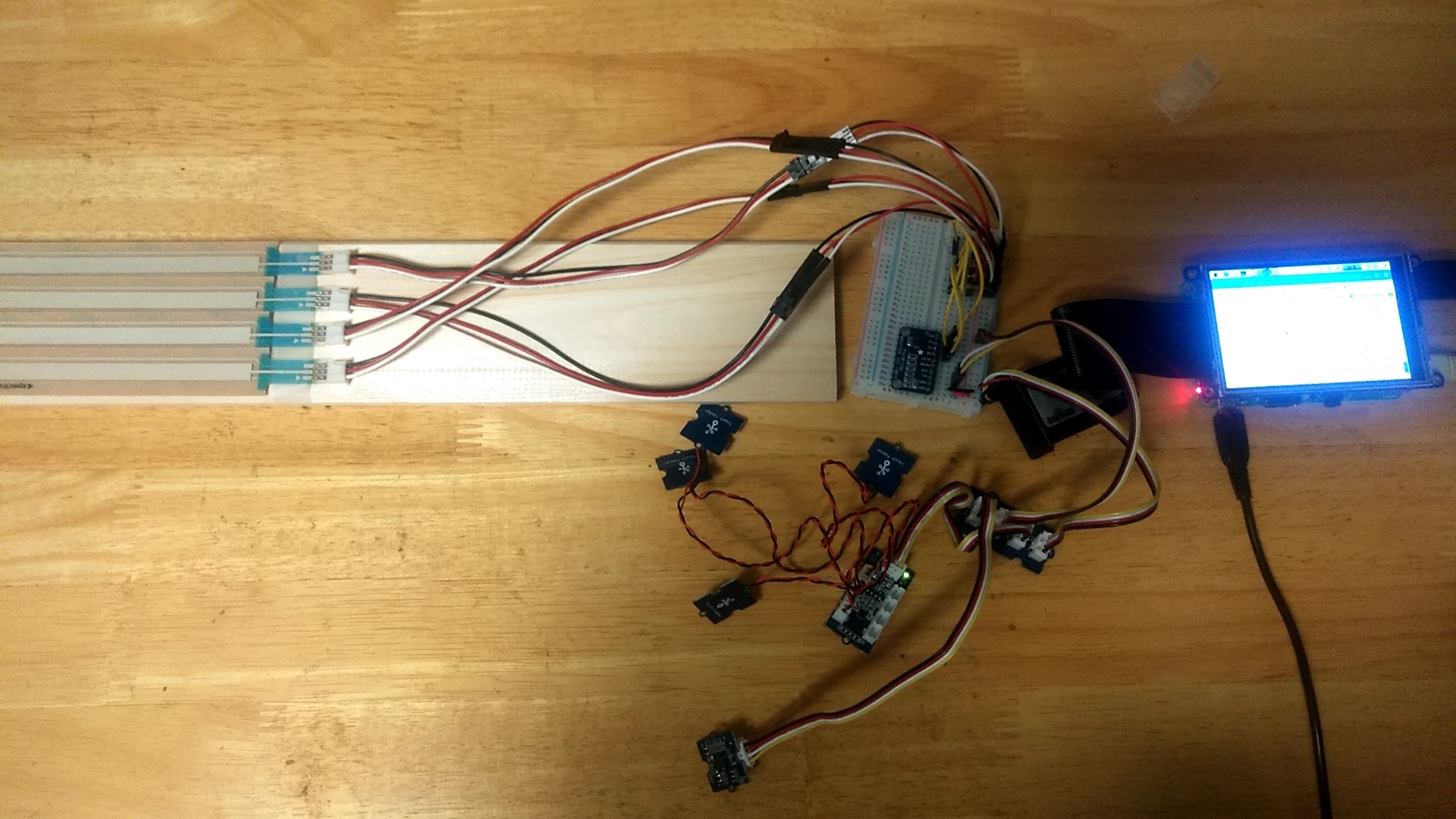
次に4本接続して値が取得できるかを確認します。
この段階では <chirimen-ads1015> タグの仮実装までして、WebI2Cタグで値が取得できるかを確認しています。
SoftPot接触位置センサからは、 JST to Breadboard Jumper (厳密には少し違うものなのですが、せんごくオンラインにはなかったので同等のものをリンクしています)を使って、
ジャンパー経由でブレッドボードに落としています。JSTコネクタは2.5mm幅でハンダ付けの必要がなく接触位置センサーと接続できそうだったので、導入しました。
接触位置センサーのはんだ端子が結構微妙なので、この方式が良いと思います(実際にはコネクタ端子の製品もあるらしいけど、店舗やスイッチサイエンスにはないようです)。

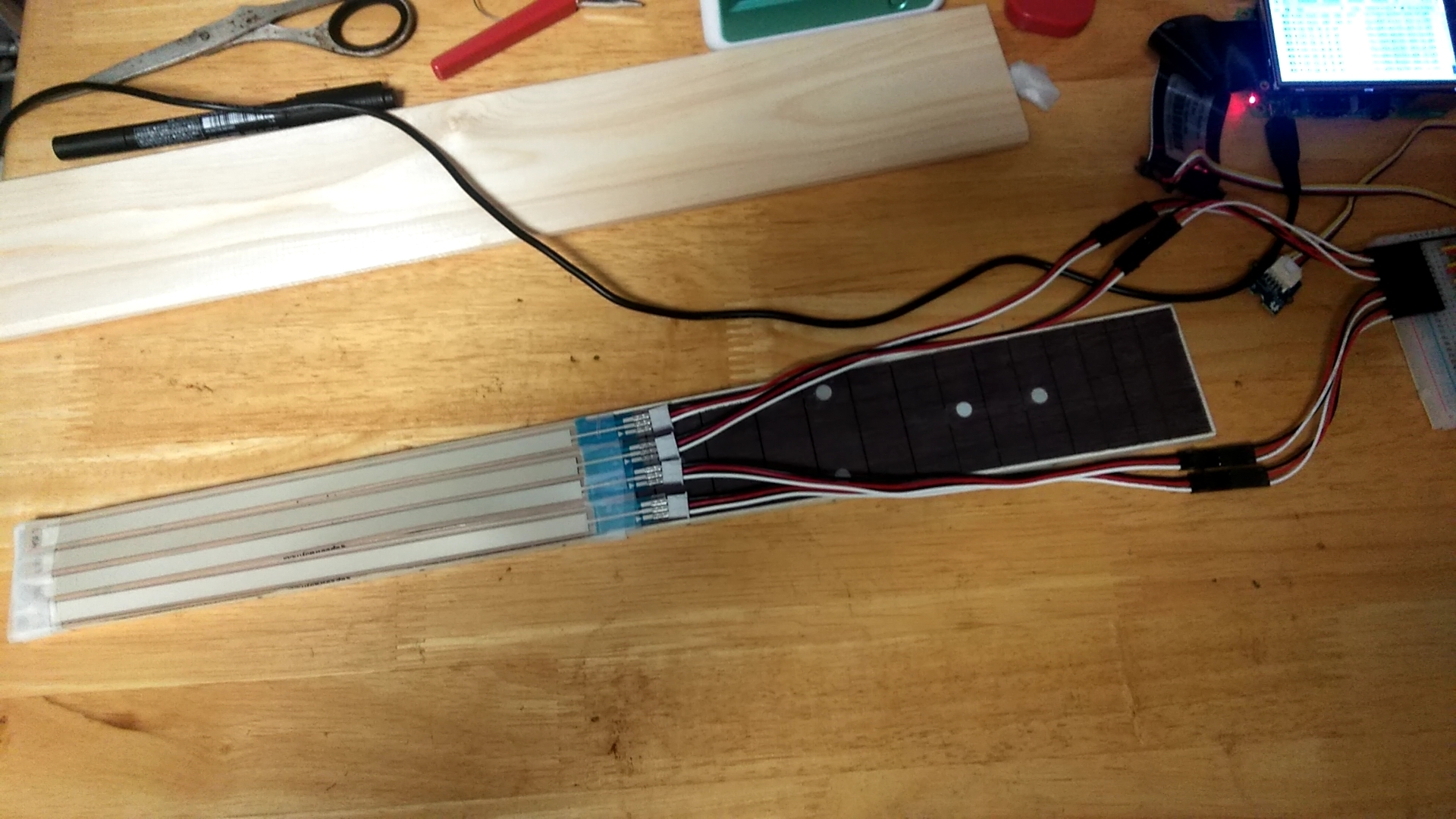
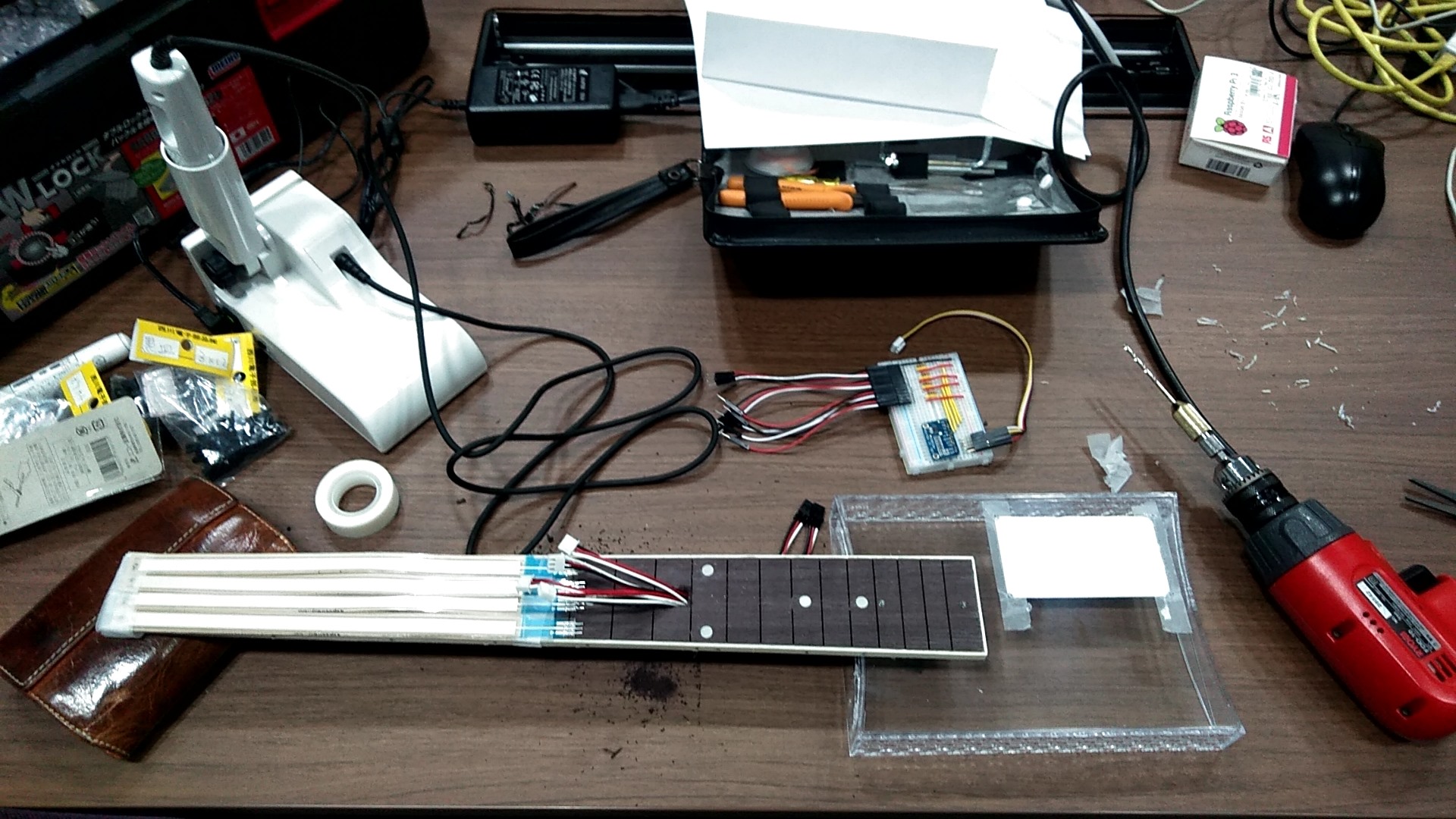
あとはセンサー左右の耳の部分をカッターで切り落とし、ギターフレットに貼り付けてみます。 なんとか4本を敷きつめられました。 耳のカットは、まず1本やって、値がちゃんと取れることを確認してから4本実施。 もしカットして値が取れなくなっていたら、戦略の見直しが必要なところでしたが、良かったです。 (実はスリムタイプという製品が販売元のページにあるのを知っていて、カットしたら同じなんじゃない?という感覚があったのも良かったと思います)

最後の仕上げです。
- クリアケースとフレットボードを取り付け
- ブレッドボードでAD変換してGrove端子にするような回路を作成
- フレットボードの裏側に接触位置センサーのケーブルを取り回すように穴あけ
その他

クリアケースにCHIRIMENとI2Cハブを取り付けます。 そこからchirimen-pianoでも利用したタッチセンサーとジェスチャーセンサーをクリアケースの外側に取り付けます。
この2つのセンサーはプレイ方法に関係します。 フレットに利用した接触位置センサーの値は、PC/スマホ版のキーボードやタッチと同じで、音階を指定するだけです。 タッチとジェスチャーは、PC/スマホ版の黒い部分と連動していて、ジェスチャーは何か動きがあったときにストロークプレイ、 タッチは4弦と連動してアルペジオプレイができるように、アプリケーションを実装しています。

見た目とプレイしやすさから チップスターの缶 をいい感じにカットしてフレット裏の湾曲を作りました。
これでFコードなどを抑えるのも用意になります。
接触位置センサーは木目調シートで隠して、ちゃんとしたフレット位置にシルバーラッカーで目印を書いておきます。
当日
土曜日
#MFTokyo2019 出展してます。これ、どっちもMFTokyoじゃん。紛らわしいw (@ 東京ビッグサイト (東京国際展示場) - @t_bigsight in 江東区, 東京都) https://t.co/pUNHVjNMeS pic.twitter.com/qlwmMuwLfC
— しずひこ (@sizuhiko) August 3, 2019
日曜日
#MFTokyo2019 今日もS-02ブースでお待ちしてます (@ 東京ビッグサイト (東京国際展示場) - @t_bigsight in 江東区, 東京都) https://t.co/N5kyNOB7Tr pic.twitter.com/k0gecgezSI
— しずひこ (@sizuhiko) August 4, 2019

Cloud Next Tokyoが終わって直前の2日間ぐらい、制作したギターで練習して当日に挑みました。 ちゃんとギターアンプまで持ち込み。
結果として、たくさんの方の目に留まり、コミュニティの説明をすることができました(パンフレットなくなったし!) 実際に今後どのぐらいの人が
- CHIRIMENをさわってくれたり
- Webとリアルをつなぐアプリを作ってくれたり
- プログラミングを学んでくれたり
- Webの標準化に興味を持ってくれたり
するかはわかりませんが、何かのキッカケを作れたんじゃないかなーと思います。 ギターはまだ分解してませんw ので、ご要望があればどこかに持っていて遊びたいなーと思っています。
来年のMFTokyoは10月開催予定ということで真夏の祭典じゃなくなるけど、また面白い展示を考えて、CHIRIMENを広める活動をしたいなーと思っています。 CHIRIMENコニュニティは皆様の参加を待っています!
Google Cloud Next Tokyo'19 に出展しました
Monday, August 12, 2019 10:48:00 AM
Google Cloud Next Tokyoに出展してきました。 今回は会社がプラチナスポンサーになっていたので、主にブース内でデモ担当をやっていました。
#GoogleNext19 出展してますー (@ ザ・プリンス パークタワー東京 in 港区, 東京都) https://t.co/Ne5VD8y4sM pic.twitter.com/VyDZJsa0q8
— しずひこ (@sizuhiko) July 31, 2019
本日も出展しています。よろしくお願いします #GoogleNext19 (@ ザ・プリンス パークタワー東京 in 港区, 東京都) https://t.co/kVNJlVUzIQ pic.twitter.com/MCXDnO1iUa
— しずひこ (@sizuhiko) August 1, 2019
デモしたのはdakokuという、IoT技術を使った勤怠システム打刻の仕組みで、会社のIoT勉強会で作ったものです。 インフラでGCPを使っているので、今回デモ用の事例として展示することになりました。
上記リポジトリに構成が添付されていますが、結構マジメに(セキュリティとか可用性とか)考えています。 すべてOSSで公開しているので、もし勤怠の打刻をやってみたいという方の参考になればなと思っています。
あと、会社の勉強会は社外の方も参加可能らしいので、IoTに興味がある方はお声がけください。 電子工作のための機材とか、GCPの環境などは準備がありますので、どうぞー
Chrome Tech Talk Night
Sunday, July 28, 2019 10:45:00 AM
7/26にGoogleで開催されたChrome Tech Talk Night #14に参加しました。
#chromejp 着席 (at @GoogleJapan in 港区, 東京都) https://t.co/Pf8K08b7b7 pic.twitter.com/CUOQ4sOY8N
— しずひこ (@sizuhiko) July 26, 2019
今回のイベントにはWPSGのメンバーとして。
WPSGとは?
Web Platform Study Group設立のお知らせ
簡単に言うと、今までPolymer Japanというコミュニティでやってきたメンバーで、新しいコミュニティを設立したという流れです。
AMP
AMPはWeb Componentsをベースにしたフレームワークで、I/O Extended 2019 Tokyo@GDG で、Web技術に関するLTを話してきましたでも紹介しています。
Polymer JapanのころにAMPでイベントやりたいね!、と思っていたところ、ちょうどGoogleさんでも今回のイベントを企画していたということで、コミュニティから数名のスピーカーを出して一緒にやることができました。
AMPはほんとうに良くできていて、BentoプロジェクトでAMPファーストなサイトが作れるようになってきたら、本格的に使うのもアリだなーと思っています。 そんな仕事ないかなぁー(笑
PHPカンファレンス福岡2019で、 標準インターフェースを使ったアプリケーション開発について発表してきました
Sunday, June 30, 2019 12:24:00 PM
6月はCakeFestがあったり、山形行っていたりでなかなか参加できないPHPカンファレンス福岡、今年は何の予定も重複していなかったので、参加することができました。
また、CFPに応募した発表が通過したので 標準インターフェースを使ったアプリケーション開発 というタイトルで発表してきました。
前回参加したのは2016年だった。PHPカンファレンス福岡2016に参加してLTをしました
ということで、3年ぶり2回目のPHPカンファレンス福岡です。
前日入り
スポンサー/スピーカー/スタッフの公式前夜祭があったので、前日入り。
木曜日はずっとリハをやっていたので、ごはん食べ損ねたのと、遅くまでやってしまって旅支度できてなかったので、朝支度した都合上朝食も取れず。
カレーうどん、ハーフ&ハーフ。昨日のお昼以来の食事 (@ cuud in 東京, 東京都) https://t.co/ZG0LxX1w8j pic.twitter.com/p67jDyoIco
— しずひこ (@sizuhiko) 28 June 2019
で、前夜祭終わって、福岡来たらかならず行く Bar Rummy へ。 気持ちよくラムを味わって、エールズ祭り(金曜版)が終わる頃に、3次回行く人を探しに。
1時過ぎに解散となりました。
当日
心配された雨も問題なかったので、 メルチャリにチャレンジしました。ホテルの近くにポートがあったのと、会場の隣にもあったので便利。

初のメルチャリでしたが、なかなかに苦戦しました。 まず自分のインターネット回線がギガ制限を食らっていたので、おそらくタイムアウトしちゃうんだろうなー。以下のようなエラーが出続けます。
- サポート外のエリアです
- サーバーとの通信ができませんでした
- QRコードの読み込み後、通信エラー
あたり。まぁギガ制限食らってる私が悪いので、来月(今日まで制限)またどこかで試したいなぁ。 そして、会場まで自転車で移動。シェアサイクル東京でも使ってるけど、土地勘あるのでずっと困ってなかった。 ただ出先で使うと、スマホの台欲しい。Googleマップとかのナビで移動したいけど、スマホおける場所ないのつらいなーと。
#phpconfuk に参加してます。午後一にHASHIGOホールで登壇します。 (@ FFBホール in 福岡市, 福岡県) https://t.co/xxjfbpDynQ pic.twitter.com/UXczIMVbho
— しずひこ (@sizuhiko) 29 June 2019
午前中は普通にセッションを聞いて、ランチはもちろんウェスト。

午後一で私のセッションでしたが、メインホールが @soudai1025 だったのに、参加していただいた皆様に感謝です。
自分のセッションのあとは Ask The Speaker にいたり、交流スペースで参加者同士話していたりして、ほとんどセッションに出てませんでしたが、おもしろい技術話しで盛り上がりました。これぞカンファレンスな感じです。
夜は懇親会→Rummy→エールズ→ビール→やまちゃん みたいな流れで3時ごろにホテルへ。
後日
朝一で、またウェスト。 よく考えると、金曜日から、うどん→前夜祭/ラーメン→うどん→懇親会/ラーメン→うどん の流れですわw。
帰京までの時間、 (非公式)PHP Conference Fukuoka 2019 After Hack!! に参加して、このブログ記事を書いています。
PHPカンファレンス福岡、来年も参加できると良いなー。でも6月は厳しい….
Polymer.co-edo meetup #26を開催しました
Sunday, June 30, 2019 11:36:00 AM
2019年5回目となる Polymer.co-edo ミートアップ を開催しました。
まず最初に私から、先日の合宿に参加してKARAKURIを作ったについて共有しました。 edo-karakuriの仕組みやできることなど、edo-blogcardとの関連など。
lit-loaderのコンパイルがエラーになる?
で、そのあとはedo-blogcardとedo-karakuriをつないで、動かそうとしたところ、lit-loaderというかBabelでエラーになります。 どうもコンストラクターがダメらしい。lit-loaderの公式では以下のような例です。
export default class CounterElement {
static get properties() { return {
clicks: Number,
value: Number
}};
constructor() {
super();
this.clicks = 0;
this.value = 0;
}
これを見てパッとは気づかなかったのですが、よく考えると extends してない(親クラスない)のに、 constructor で super 呼んだらダメじゃね?と。
まぁ厳密には lit-loader を使ってコンパイルされると、以下のように LitElement を継承するので、コンパイル後であれば問題はないです。
export default class CounterElement extends LitElement {
static get properties() { return {
clicks: Number,
value: Number
}};
constructor() {
super();
this.clicks = 0;
this.value = 0;
}
あれ?でもこれ lit-loader-exampleでうまく動作していなかったっけ?と思ったわけです。
そして、確かにリポジトリをcloneしてから yarn install して yarn build してもエラーになりません。
そのときと現状
当時のパッケージバージョンと、現在のパッケージバージョンを比較してみました。
$ npm outdated
Package Current Wanted Latest Location
@babel/core 7.2.2 7.2.2 7.4.5 lit-loader-example
@babel/preset-env 7.3.0 7.3.0 7.4.5 lit-loader-example
babel-loader 7.1.5 7.1.5 8.0.6 lit-loader-example
lit-element 2.0.0-rc.3 2.0.0-rc.3 2.2.0 lit-loader-example
webpack 4.16.1 4.16.1 4.35.0 lit-loader-example
webpack-cli 3.0.8 3.0.8 3.3.5 lit-loader-example
xo 0.21.1 0.21.1 0.24.0 lit-loader-example
babel新しくなってるな。確かに新しくするとES6のチェックが厳密になっている。 まぁあるべき姿なんですけどね。
どうするか?
ただしく解決するなら constructor が定義されている場合のみ、最初の行に super() を差し込むような lit-loader にすれば良いのかなと。
で、 lit-loader は jscodeshift を使っているので、JavaScriptのASTとか調べながら、jscodeshiftでどうやってソースコードを変換できるかを調べました。
で、修正コードは作れたので、PR出すかなーと思っています。
今のところ通過するようにするためには Babel のバージョンを 7.2.2 にしておくと良いです。
次回
Polymer Japanのイベントが同じ週に計画されているので、次回は8月の予定です。
引き続きEdoエレメントの開発ともくもくを進めていきます。 皆様の参加をお待ちしております。
Recent Articles
- GAE gen1 で動いている PHP5.5 で作った個人開発サービスを gen2 PHP8.2 へ移行した1年記 〜 その 2 2024/03/20
- GAE gen1 で動いている PHP5.5 で作った個人開発サービスを gen2 PHP8.2 へ移行した1年記 〜 その 1 2024/03/20
- マルチプルレポをモノレポへコミットログを残しながら移行する 2023/09/27
- tsyringe を TypeScript 5 で使う方法 2023/05/02
- LocalStack を使って aws-sdk の Integration Test を実行する 2023/04/19
- AWS SDK v3 のモジュールと利用方法 2023/04/18
- ts-jest が esbuild/swc をトランスフォーマーに使って高速化していた 2023/04/13
- aws-sdk v3 を使うライブラリを作ったときは、なるべく peerDependencies に設定しよう 2023/04/11
- aws-sdk v2 が 2023 年中にメンテナンスモードになる 2023/04/06
- Node.js v18 / aws-sdk v3 の Lambda アプリが突然動かなくなる 2023/04/05